フォトショップのレイヤーをCCライブラリに登録しXDで開いたらガビガビになる件

XDUFes2019 Fukuokaで登壇されていた@OsatoComさんに教えていただいたことをブログにまとめました。同じ現象に悩む方の解決になればと思います。
概要
私はWebサイトのデザインをする際にPhotoshopとXDを使用しています。
大きな流れとして、トップページのデザインカンプはキービジュアルや背景を作り込む必要があるためPhotoshopでデザインし、トップがfixし下層ページを作っていく際にXDからpsdを開き、アートボードを追加しながら各下層ページをデザインしています。
最初からXDで作らないのはビジュアルを作り込む必要があると思う(画像を切り抜いたりマスクを掛けたり写真を補正する必要がある)からです。
下層に入るタイミングでXDにするのはトップほど画像を作り込む必要がなく、最終的にプロトタイプで画面遷移を確認したり開発用リンクでコーディングしやすいものにしたいからです。
この辺は各々思想や成果物の管理方法があると思うので、そんなことしてる人がいるんだな程度に思っていただければ。私ももっと良い方法があればすぐ変えると思います。
以下、上記の要望を満たすために問題となった点と解決方法をご紹介します。
CCライブラリでファイルのやりとりをすると画像がガビガビなってしまう
Photoshopで作った【トップ.psd】をXDで開くこと自体は可能でレイヤー構造もちゃんとついてくるのですが、よく見てみると所々効果が壊れているところがあるのに気付きます。
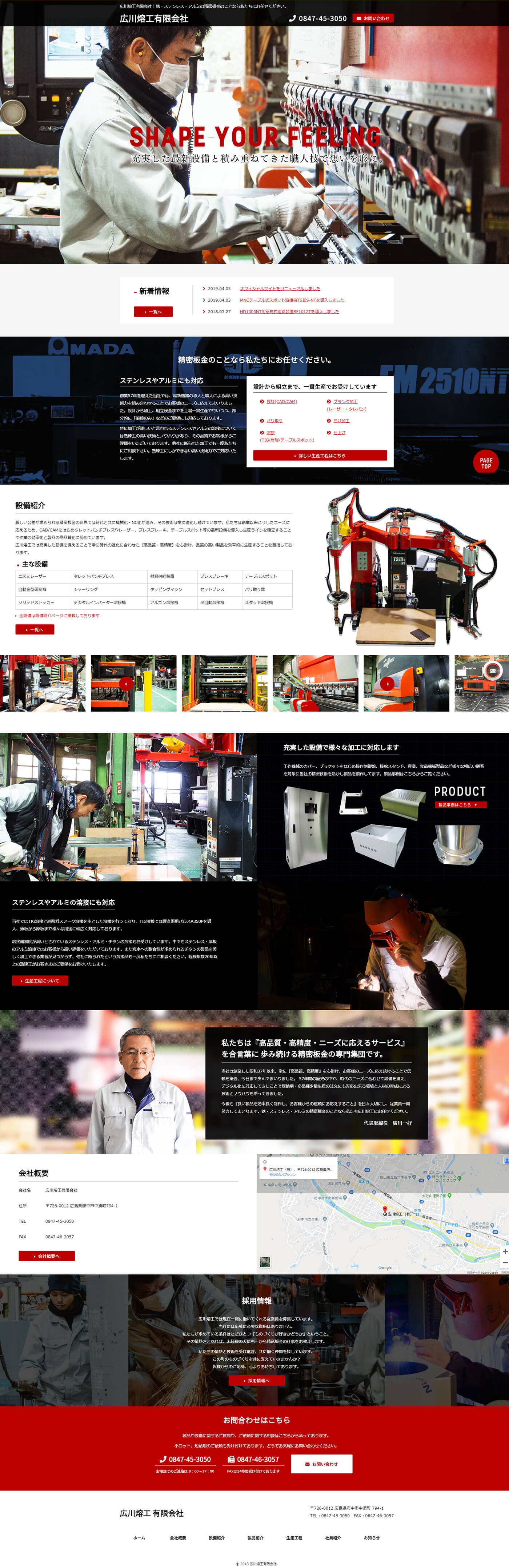
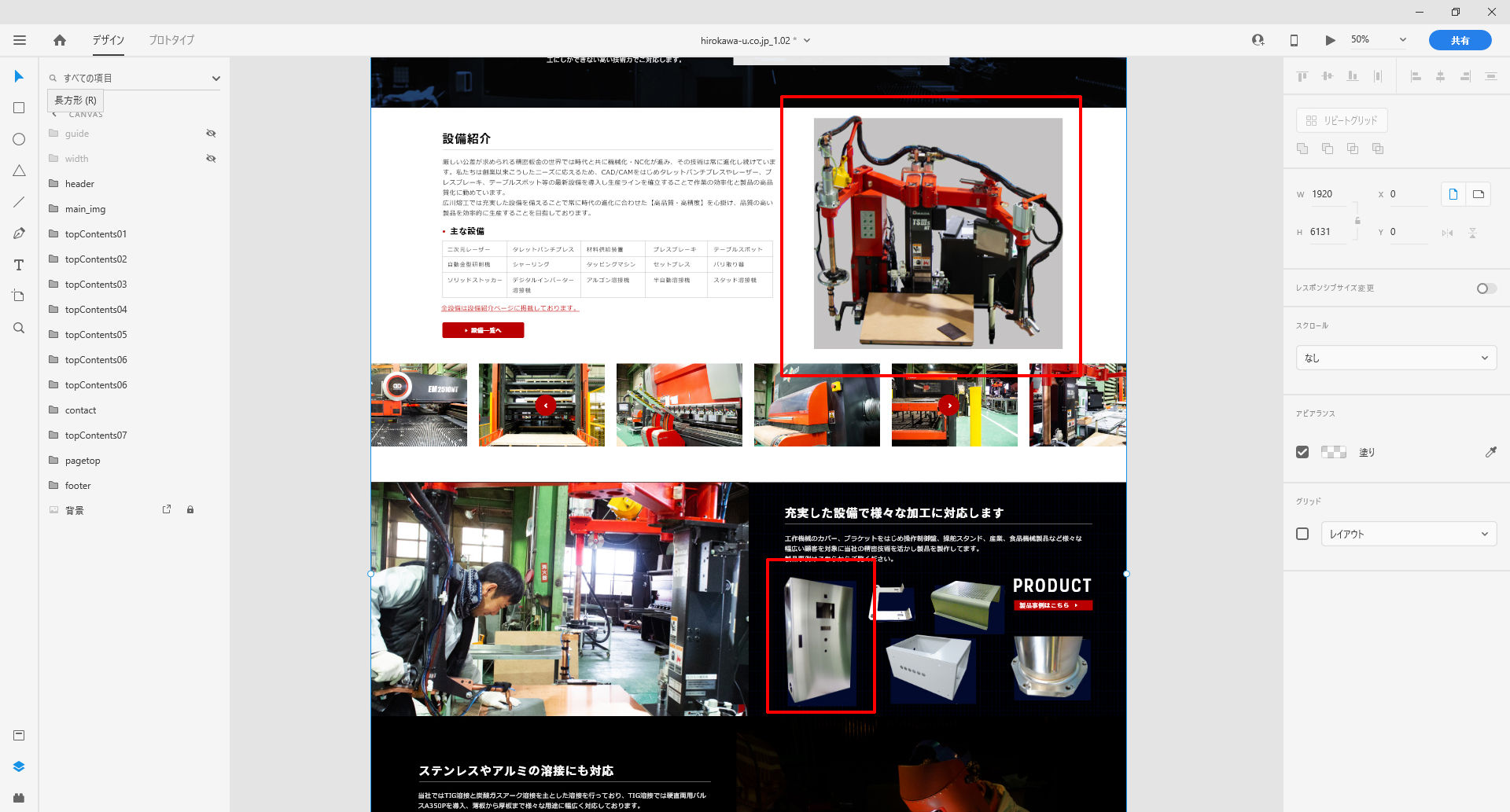
私の実績を例にして見ていきます。まずこちらがfixしたトップデザインです。
※制作実績は公開の許可を得ていますが、転載はご遠慮ください。
トップページのデザインカンプ

キャッチコピーのテキストシャドウや背景画像の写真に紺色のマスクを掛けていたり、製品を切り抜いたりとpsdファイル内でかなり画像加工しています。
こうした処理は現段階でXDでは出来ませんので、Photoshopを使う必要があります。
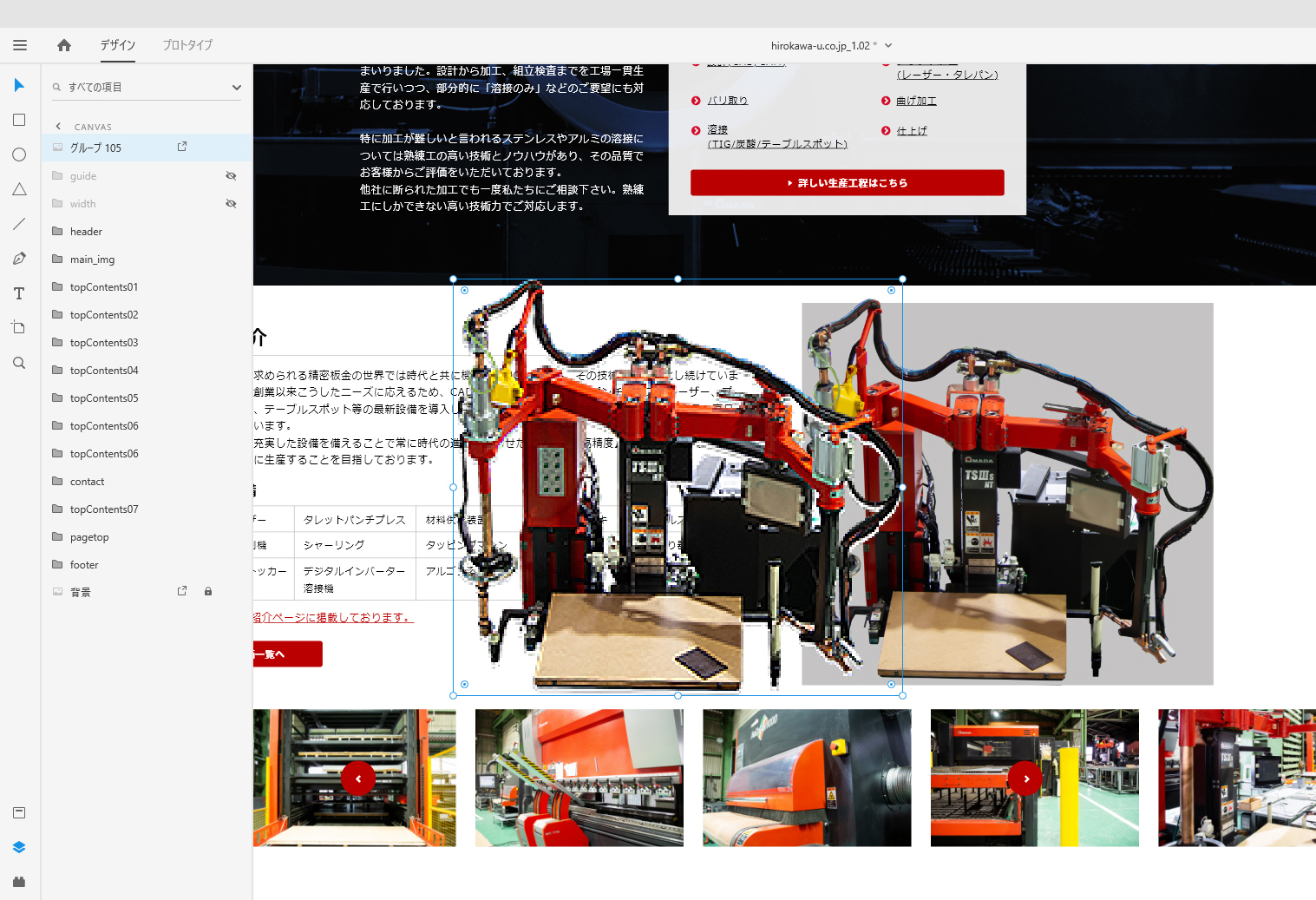
このpsdデータをXDから開くとこうなります。
【トップ.psd】をXDで開いた状態



パッと見では分かりにくいのですが、拡大するとテキストシャドウは汚れ、切り抜いた機械の背景にグレーの背景色が出たり、製品の切り抜きレイヤーもおかしくなっています。
レイヤーをCCライブラリに登録してXDで開いてみる
これを直すために崩れているレイヤーのみ、元ファイル(トップ.psd)からレイヤーをCCライブラリに登録し、XDから利用できるようにしていきます。

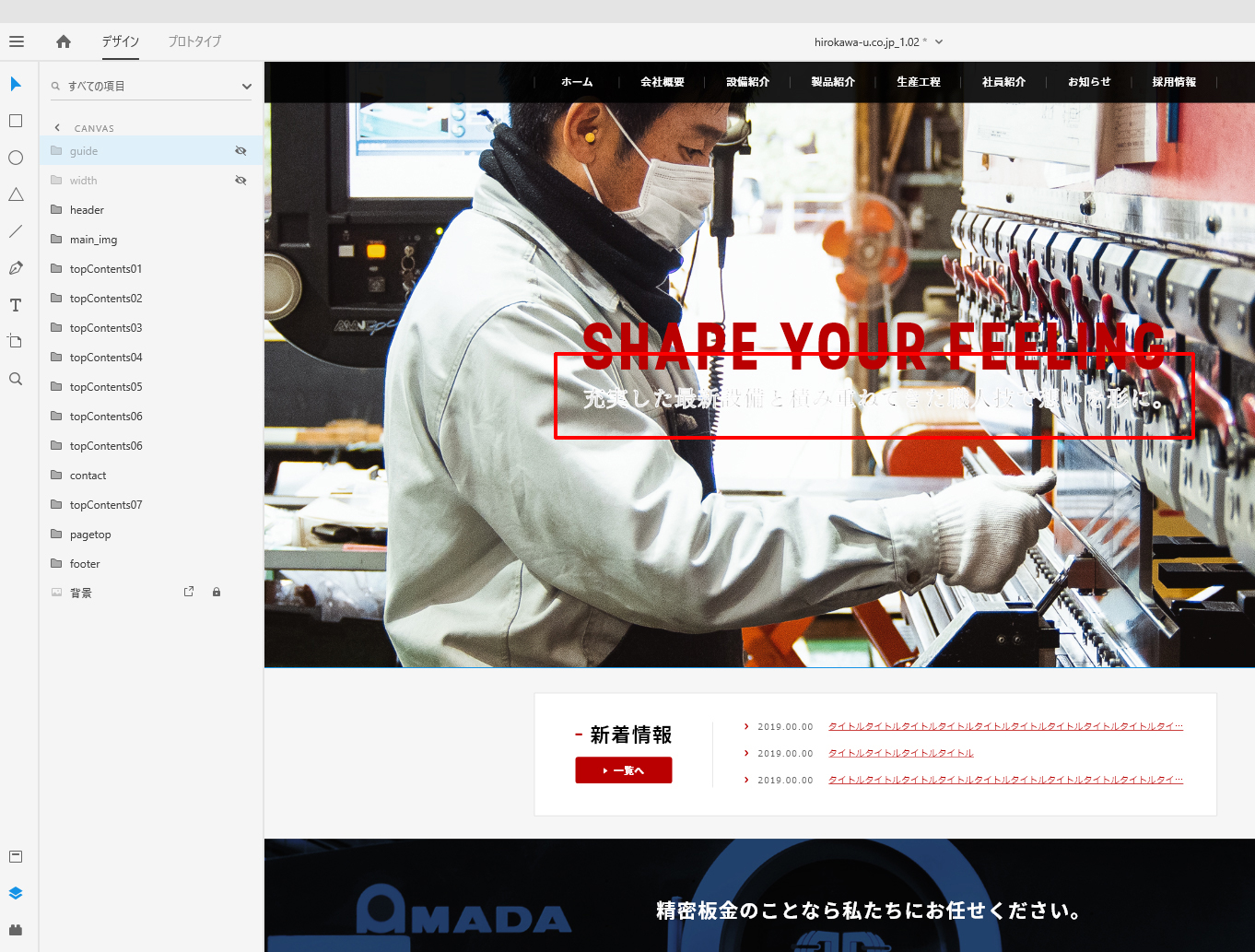
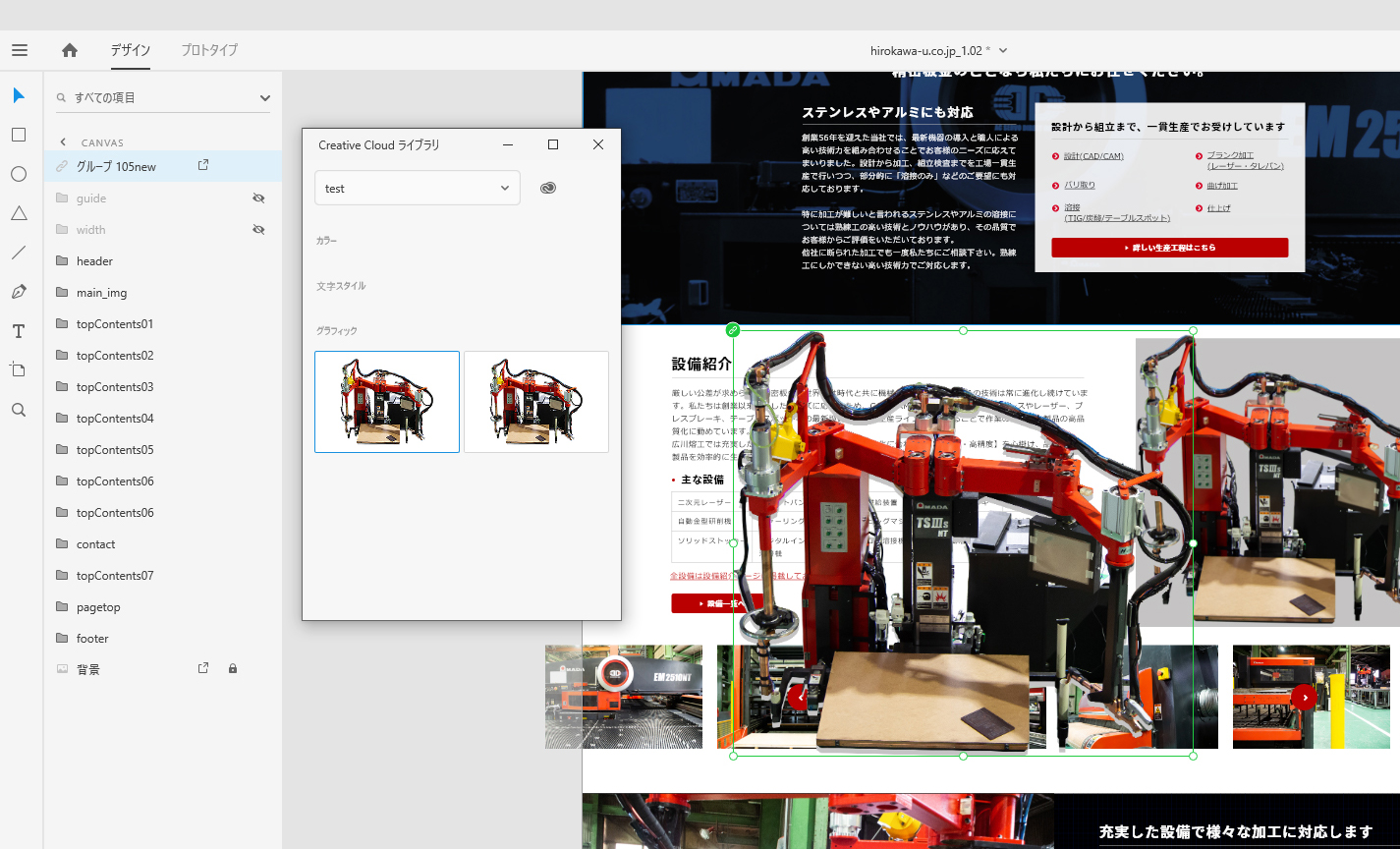
そしてなんも考えずにやると、おそらくこういう現象が起きるケースが出てくると思います。

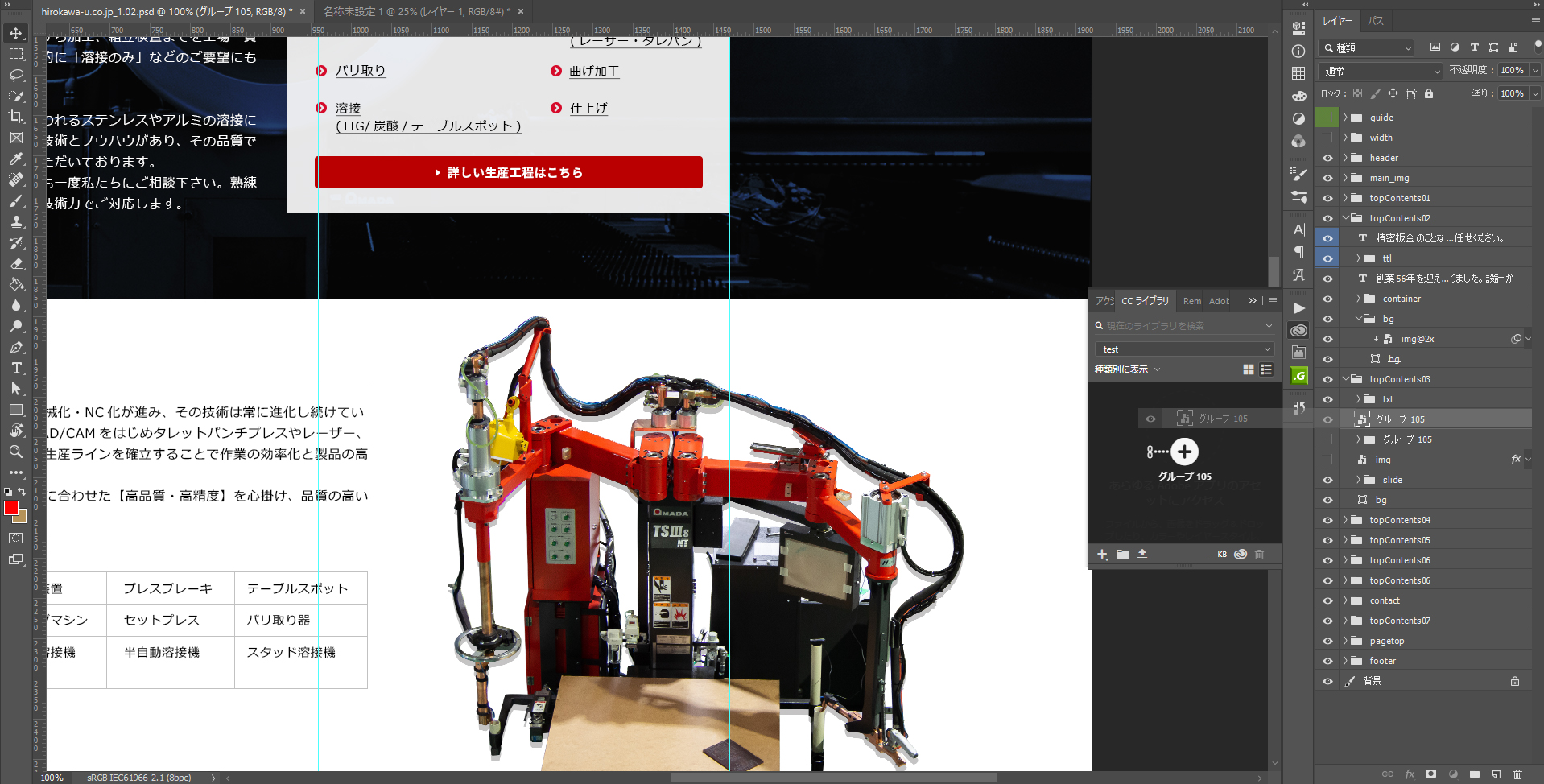
選択されている画像がCCライブラリから引っ張ってきた画像です。解像度の低いガビガビした画像になってしまいました…。
XDはpsbファイルに対応していない
この原因をXDUFes2019 Fukuokaで登壇された@OsatoComさんに教えていただきました。
Photoshopで制作した「スマートオブジェクト」をCCライブラリに登録(A)
「A」をXDに配置するとサイズが小さくて荒れた画像になる
XDは.psbファイルがサポートされていないので
.psdで配置すれば正しいファイルが配置できます😊
— Osamu SATO☺️Thank you XDUFes! (@OsatoCom) September 1, 2019
これは自分の解釈ですが、恐らくCCライブラリにスマートオブジェクトを入れた時点で内部的に.psbになっているんだと思います。
(スマートオブジェクトを別ファイルにする際「リンクされたアイテムに変換」から別ファイルに保存すると自動的に拡張子がpsbになることからそう思った。実際は違うかも)
Photoshopでpsbをpsdに変換する
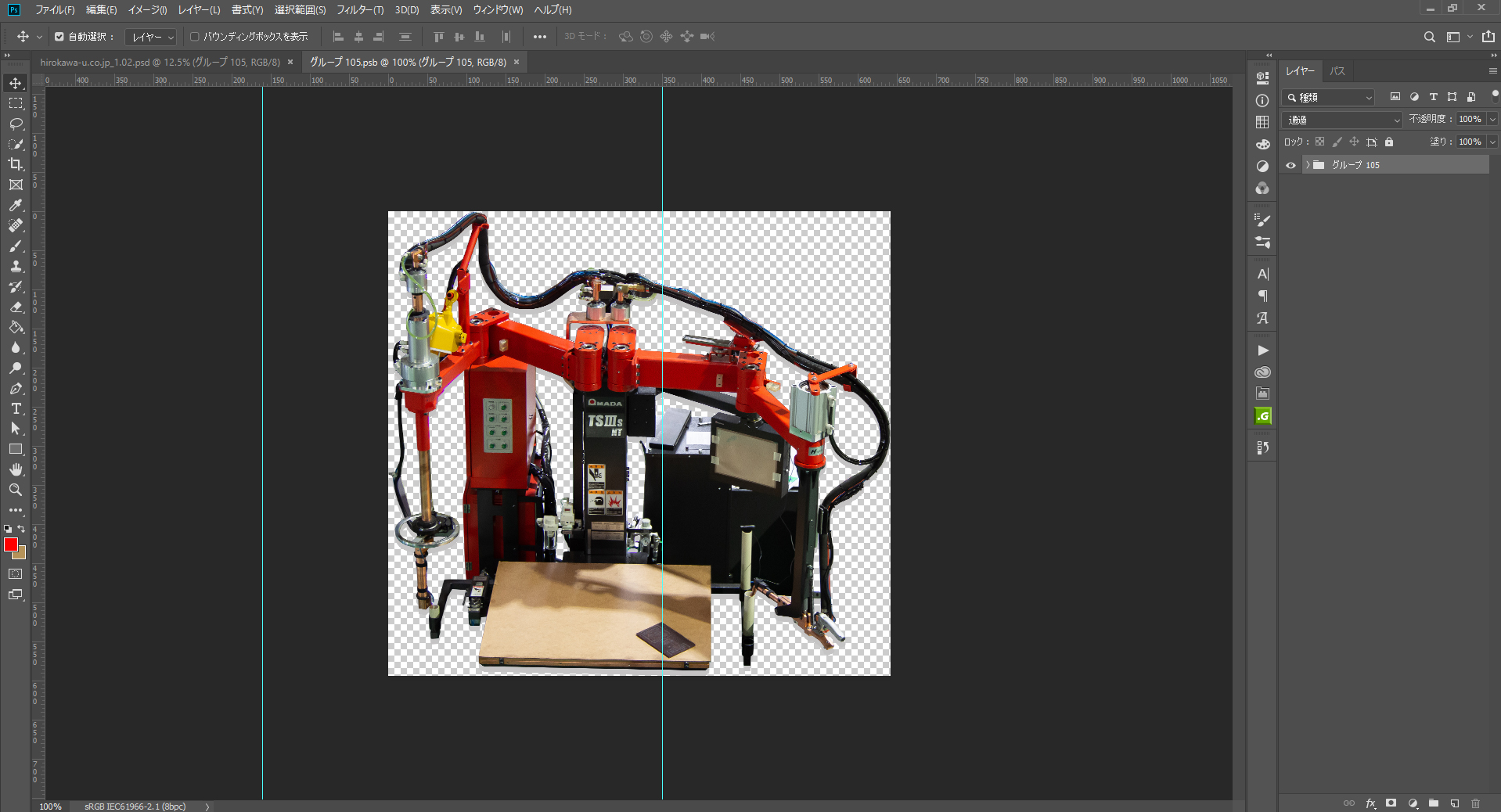
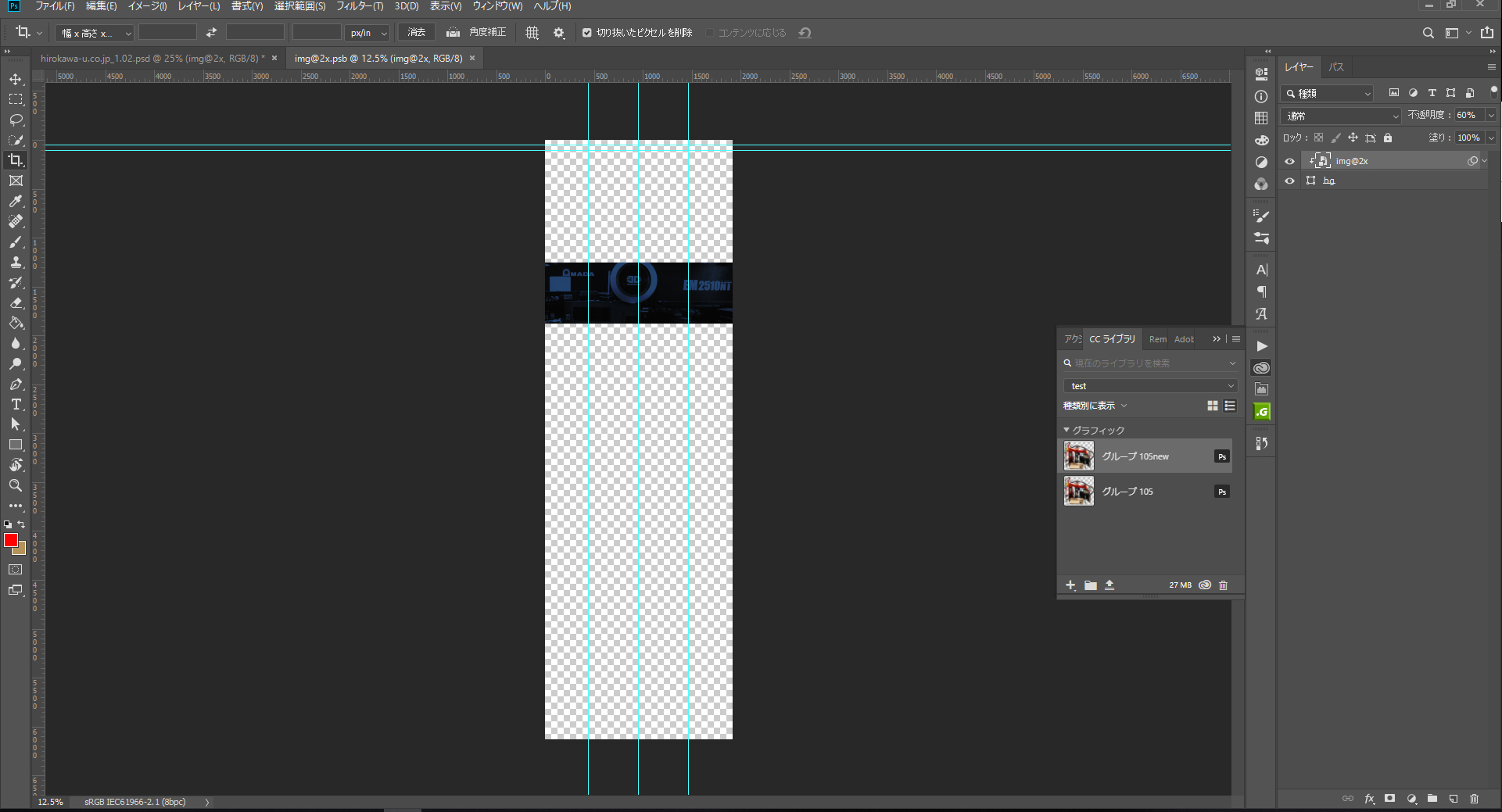
まずCCライブラリに入れたいスマートオブジェクトをダブルクリックしてpsbとして開きます。

このファイルの拡張子を.psdにして保存します。
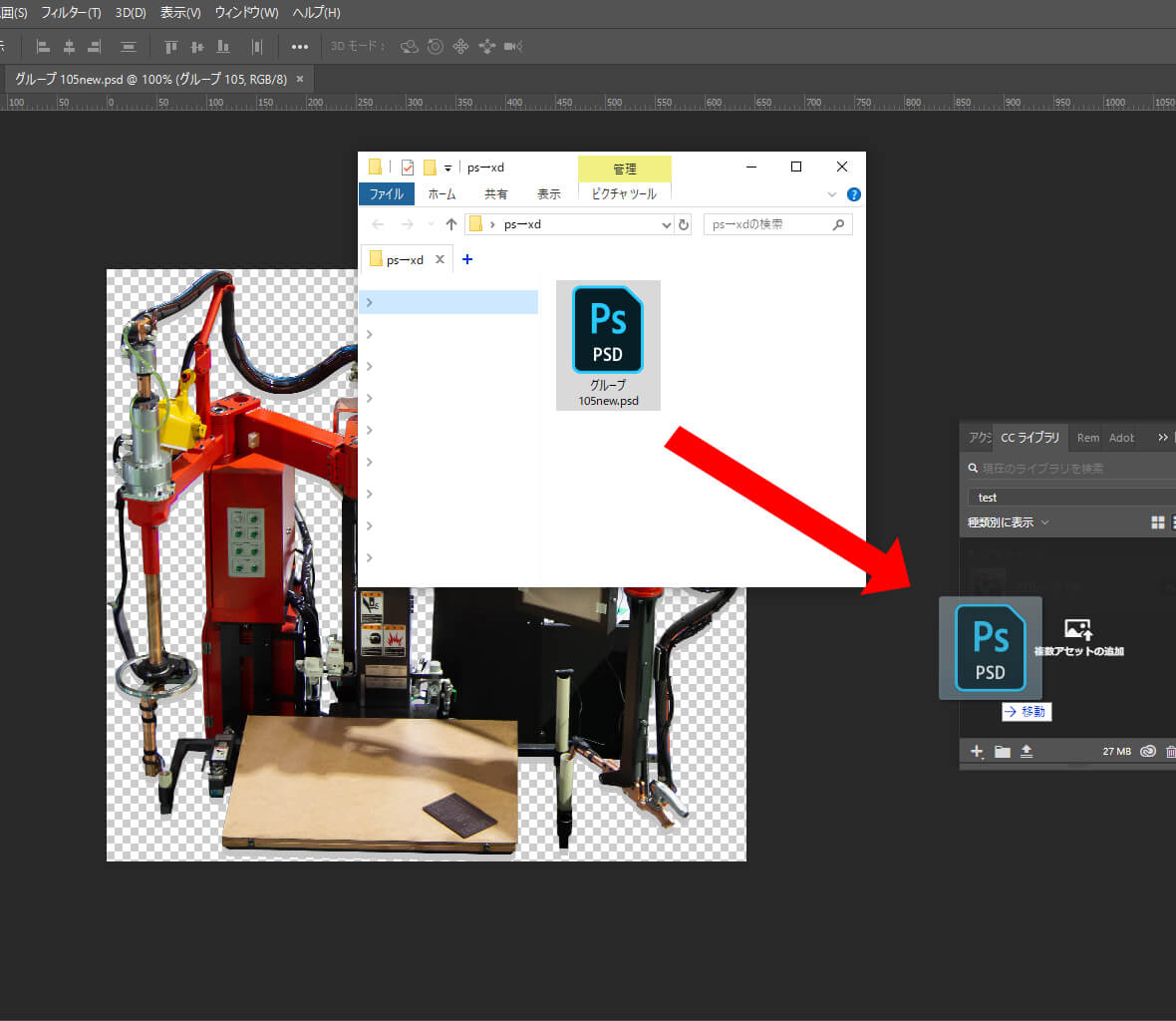
保存したpsdファイルをPhotoshopのCCライブラリにドラッグして登録します。

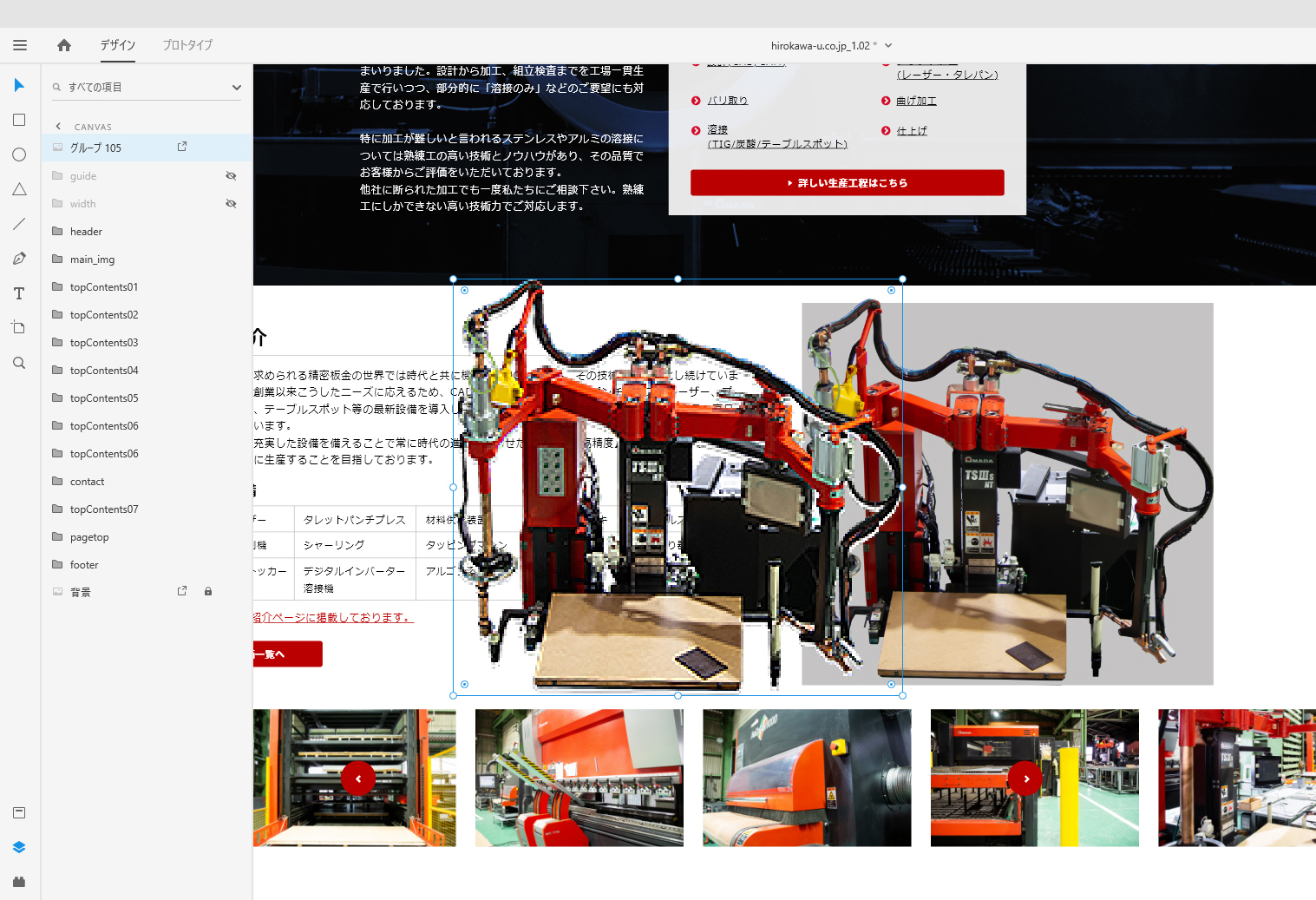
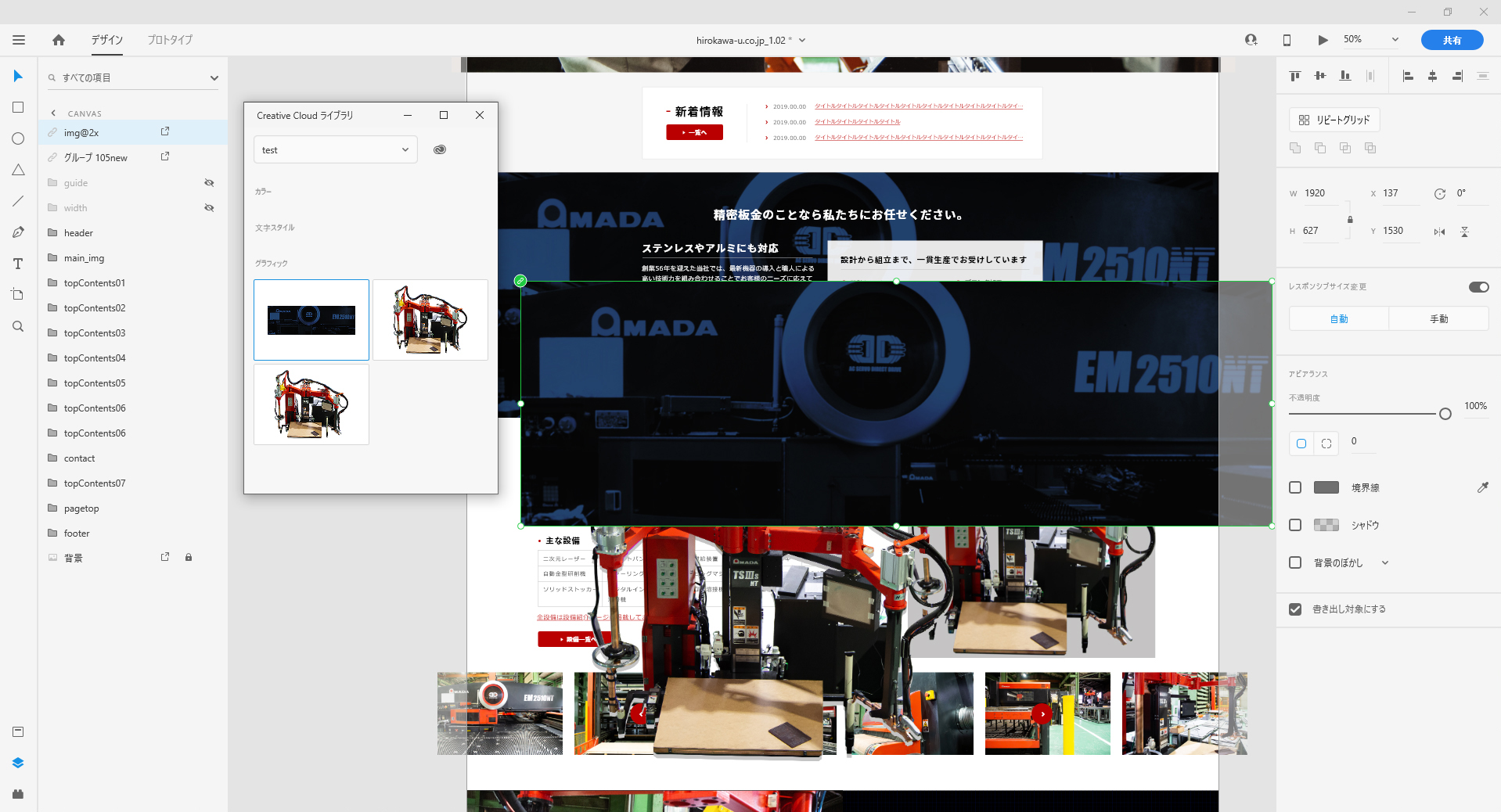
XDからCCライブラリに追加したファイルを開くとこうなります。

ガビガビしていない!
キービジュアルや背景画像等も同様の処理で作業していきます。

マスクを掛けたファイルによっては大きな余白が出来るので、psdにする際にトリミングしてしまいpsdで保存します。
このファイルをCCライブラリに入れて同様にXDで開くとこうなります。

余分な余白のない画像として配置することが出来ました。
私はこの辺りでどハマりしたので、同じ現象に悩む方もいるのではと今回の記事を書きました。何かのヒントになれば幸いです。
また、今回アドバイスをしていただいた@OsatoComさんに改めて感謝をするとともに、XDを使った制作がUIのみならずWebデザインの効率化になっていけばと思います。
最終的に下層ページを作り込みこのような状態になりました。

TIPSでご紹介させていただいたサイトはこちらです。
DesignStudio 35mm制作実績のご紹介
制作時のこともブログでご紹介しております。
うろ覚えですが、psdのカンプをXDで開いた際にナビゲーションから線を引くのが上手く選択できなかった気がします。
気付いた点や思い出したことなどは今後随時ブログで紹介していこうと思います。
カテゴリー
アーカイブ
Most View
まだデータがありません。




